Modal, czyli wyskakujące okienko dla każdego
|

Wyskakujące okienko nie brzmi dzisiaj dobrze. Większość zaprawionych internautów kojarzy je z natrętnymi reklamami i gołymi paniami wyskakującymi w najmniej odpowiednim momencie. Nie da się jednak ukryć, że w większości przypadków dobrze spełnia swoją rolę, tym bardziej, że od kilku lat towarzyszy nam w mniej natrętny i milszy oku sposób - jako modal. W dzisiejszym artykule chcę przedstawić trzy moim zdaniem najpopularniejsze i możliwie mało natrętne sposoby wykorzystania modalnych okienek.
Zobacz demoCo będzie potrzebne
Tradycyjnie już bazą dla naszego przykładu będzie Twitter Bootstrap. W swojej bogatej kolekcji pluginów posiada też skrypt pozwalający na łatwą i bezproblemową obsługę modali. Wykorzystamy też plugin jquery.cookie, by zapisywać informacje o zaprezentowanym okienku.
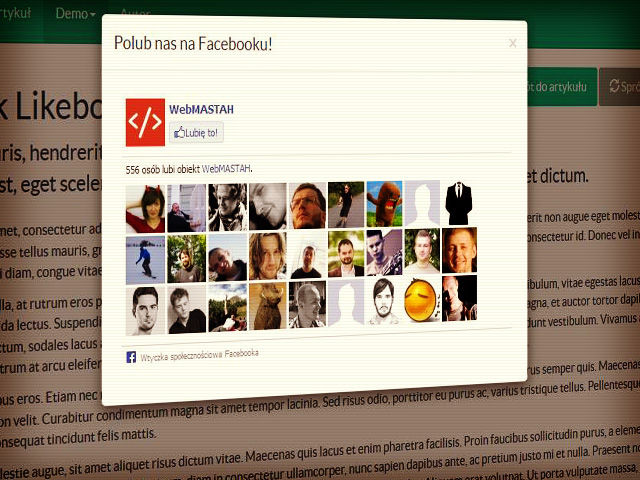
Przykład 1 - Facebook Likebox
Modale zdecydowanie najczęściej wykorzystywane są do nakłonienia użytkowników do polubienia naszej strony w serwisach społecznościowych, głównie na Facebooku.
HTML
Kod HTML jest bardzo prosty. Niemal w całości pochodzi z dokumentacji Bootstrapa. W .modal-body wstawiamy własną treść - w naszym przypadku ramkę z Likeboxem.
<div class="modal fade" id="modal-facebook" tabindex="-1" role="dialog" aria-labelledby="modal-label" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="modal-label">Polub nas na Facebooku!</h4>
</div>
<div class="modal-body">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FwebmastahPL&width=540&height=320&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false&appId=727043607310448" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:540px; height:300px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
JavaScript
Kod jQuery to zaledwie kilka linii. Najpierw inicjujemy plugin na elemencie zawierającym modal. Przy okazji ustawiamy kilka ważnych opcji:
- keyboard - pozwala (lub nie) na zamykanie modala klawiszem Esc
- backdrop - odpowiada za zamykanie okienka poprzez kliknięcie na zaciemnioną część strony
- show - sprawia, że modal zostanie wyświetlony przy jego inicjalizacji
$('#modal-facebook').modal({ keyboard: false, backdrop: 'static', show: false })
Opcję show ustawiamy domyślnie na false, gdyż wyświetlaniem okienka chcemy sterować ręcznie. Likeboxa wyświetlamy tylko w przypadku braku odpowiedniego ciasteczka.
if($.cookie('modalfacebook') !== 'true') {
$('#modal-facebook').modal('show');
}
Po zamknięciu modala ustawiamy cookie, ważne 7 dni, by przez najbliższy tydzień nie męczyć nim użytkownika. Można pokusić się o rozwinięcie i usprawnienie tego przykładu - wyświetlać Likeboxa tylko jeśli użytkownik nie polubił jeszcze naszej strony na Facebooku, ale pozostawiam to wam jako zadanie domowe 😉
$('#modal-facebook').on('hidden.bs.modal', function() {
if($.cookie('modalfacebook') != 'true') {
$.cookie('modalfacebook', 'true', { expires: 7 });
}
});
Przykład 2 - Newsletter
Kolejnym przykładem wykorzystania modali są formularze newsletterów, zachęcające do mailowej subskrypcji treści.
HTML
<div class="modal fade" id="modal-newsletter" tabindex="-1" role="dialog" aria-labelledby="modal-label" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="modal-label">Zapisz się, nie przegap kolejnych tekstów!</h4>
</div>
<form target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="widget_rss_subscription">
<div class="modal-body">
<ul>
<li>Powiadomienia o nowych artykułach</li>
<li>ŻADNEGO SPAMU!</li>
<li>Anulowanie w każdym momencie</li>
</ul>
<p>Wpisz swojego maila i bądź na bieżąco!</p>
<input type="text" name="email" placeholder="Twój email" class="form-control">
<input type="hidden" name="uri" value="webmastah">
<input type="hidden" value="pl_PL" name="loc">
</div>
<div class="modal-footer">
<button type="submit" value="Subscribe" class="btn btn-success">Zapisz mnie!</button>
</div>
</form>
</div>
</div>
</div>
JavaScript
Inicjalizacja i wyświetlanie wygląda podobnie jak w poprzednim przykładzie. Różnica tkwi w zamykaniu. Po wypełnieniu i wysłaniu formularza ustawiamy ważne rok ciasteczko, wysyłamy dane (w naszym przykładzie jest to uruchomienie Feedburnera) i wreszcie zamykamy modala.
$('#modal-newsletter form').on('submit', function() {
$.cookie('modalnewsletter', 'true', { expires: 365 });
window.open('http://feedburner.google.com/fb/a/mailverify?uri=webmastah', 'popupwindow', 'scrollbars=yes,width=550,height=520');
$('#modal-newsletter').modal('hide');
});
Przykład 3 - Tylko dla dorosłych
Ostatnim przykładem będzie modal z prostą weryfikacją wieku odwiedzającego naszą stronę użytkownika. Często spotykany na stronach prezentujących strony zawierające treści nieodpowiednie dla nieletnich, jest dobrym zabezpieczeniem przed konsekwencjami prawnymi dla właścicieli takich witryn.
<div class="modal fade" id="modal-agecheck" tabindex="-1" role="dialog" aria-labelledby="modal-label" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-agecheck="deny" aria-hidden="true">×</button>
<h4 class="modal-title" id="modal-label">Uwaga!</h4>
</div>
<div class="modal-body">
<div class="alert alert-danger">
<p>Strona zawiera ofertę dostępną wyłącznie dla osób pełnoletnich.</p>
<p>Czy masz ukończone 18 lat?</p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" data-agecheck="confirm">Tak</button>
<button type="button" class="btn btn-danger" data-agecheck="deny">Nie</button>
</div>
</div>
</div>
</div>
Po potwierdzeniu wymaganego wieku przez użytkownika zapisujemy cookie i zamykamy okienko. W przeciwnym razie przekierowujemy stronę na inny adres.
$('#modal-agecheck [data-agecheck=confirm]').on('click', function() {
$.cookie('modalagecheck', 'true', { expires: 365 });
$('#modal-agecheck').modal('hide');
});
$('#modal-agecheck [data-agecheck=deny]').on('click', function() {
window.location.href = 'https://webmastah.pl';
});
Jeśli nie Bootstrap to co?

Jak już wcześniej wspomniałem Bootstrap jest zbiorem pluginów. Oznacza to, że w jego źródłach można łatwo znaleźć skrypt odpowiedzialny tylko za modalne okienka. Można go osadzić na dowolnej stronie i nie powinien „gryźć się” z innymi wtyczkami. Pozostaje jednak problem z CSS-em - tu można albo wyciąć z Bootstrapa fragmenty odpowiedzialne za modale, albo skompilować go przy pomocy LESSa, albo ostylować samodzielnie.
















