Kurs Vue.js krok po kroku – vue-loader
|

W poprzednim odcinku nauczyliśmy się tworzyć komponenty w Vue.js. Kiedy nasza aplikacja rozrasta się i jest ich więcej i więcej warto to sobie jakoś uporządkować i ułatwić pracę. I tu z pomocą przychodzi vue-loader.
Ten odcinek może być w pierwszej chwili trochę trudny do zrozumienia dla osób, które jeszcze nigdy w życiu nie miały styczności z Webpackiem. Spokojnie. Nadrobimy to wkrótce. Jeżeli nie znasz webpacka to na razie po prostu załóż w uproszczeniu, że to narzędzie budujące pliki wynikowe. Na potrzeby tego odcinka jest to wystarczające.

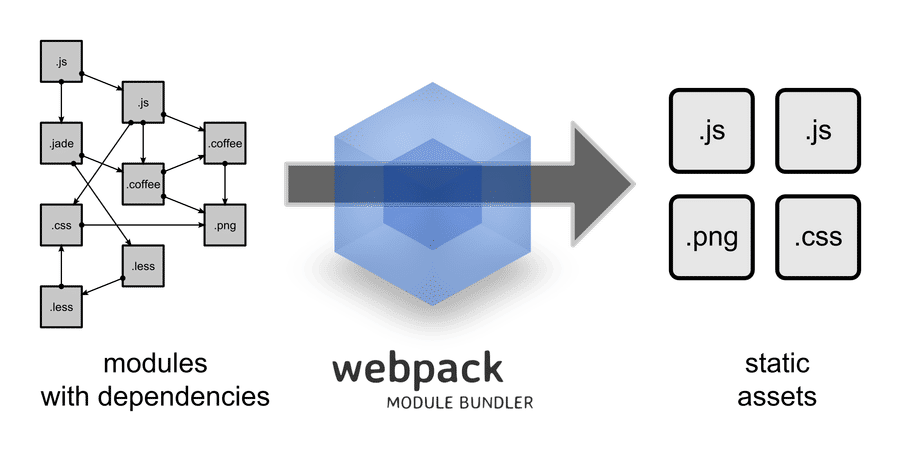
Co to jest webpack
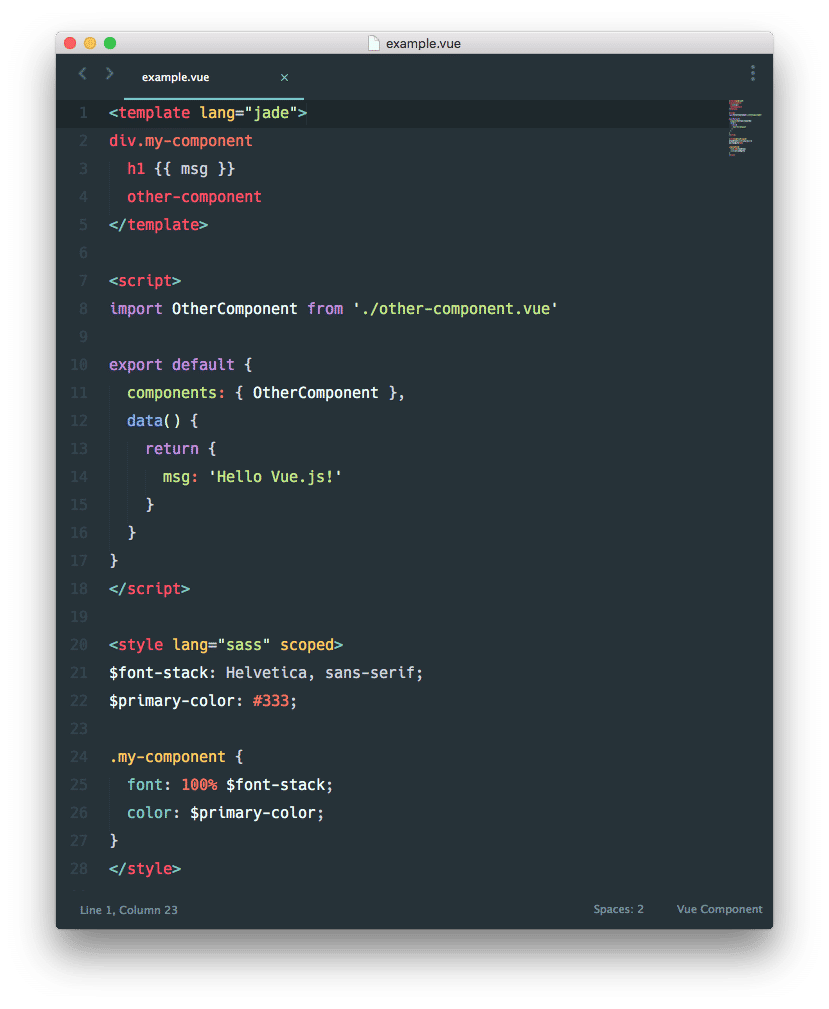
Vue-loader pozwala nam na tworzenie plików *.vue, z które następnie Webpack przetwarza i otrzymujemy pliki końcowe. Struktura takiego pliku *.vue jest bardzo prosta, zobacz na ten przykład z dokumentacji:

Kurs vue.js - vue-loader
W <template> zawiera się nasz HTML. Do <script> leci kod naszego JS, a do <style> CSS. Banalne. Warto zaznaczyć, że zamiast HTMLa możemy skorzystać z preprocesora np. Z Puga (wcześniej znanego jako „jade”). Jeżeli nie znasz Puga to ten przykład szybko wyjaśnia jego działanie:
<template lang="pug">
div.entry
h1 Mój wpis na bloga
p Dzisiaj opisze wam xyz
</template>
Co oczywiście wynikowo zamieni się w:
<div class="entry">
<h1>Mój wpis na bloga</h1>
<p>Dzisiaj opisze wam xyz</p>
</div>
Z kolei w sekcji css możemy skorzystać z SASS definiując <style lang="sass">.
Samo ładowanie naszych komponentów jest równie proste:
<script>
import ComponentA from './ComponentA.vue'
import ComponentB from './ComponentB.vue'
export default {
components: {
ComponentA,
ComponentB
}
}
</script>
W jednym z kolejnych odcinków pokaże po kolei proces powstawania mojej aplikacji konkursowej, gdzie cała struktura opiera się właśnie o vue-loadera. Zrozumienie tego wprowadzenia i poprzednich odcinków pozwoli wam na spokojne przejście ze mną przez cały ten proces i szybsze przyswojenie co tam się dzieje. No i wreszcie będzie jakieś „mięcho”, a nie tylko sucha teoria!
Subskrybuj kanał na YouTube
Ten kurs to przede wszystkim kurs VIDEO co oznacza, że więcej informacji, przykładów, omówienie poszczególnych kroków i w ogóle dużo więcej niż w powyższym tekście znajdziesz w materiale video. Materiał pojawi się w tym miejscu w ciągu najbliższych 2 tygodni. Nie chcesz przegapić? Subskrybuj kanał na YouTube!

















