Kurs Vue.js krok po kroku – Chrome DevTools
|

Zanim przejdziemy do praktycznej części kursu warto wykonać jeszcze jeden drobny krok i zainstalować vue-devtools. To rozszerzenie dla przeglądarki Chrome, która bardzo ułatwia pracę z Vue.js. W prosty i czytelny sposób pokazuje nam „debug mode” naszej aplikacji i ułatwia pracę na poszczególnych elementach.
Instalacja
Źródła rozszerzenia wraz z linkiem do Chrome Web Store znajdziesz oczywiście na GitHubie. Przy okazji znajdziesz też tam instrukcję jak przystosować devtoolsy do Firefoksa (nie używam więc ciężko mi powiedzieć czy działa bezproblemowo; gdyby ktoś z tego korzystał proszę o info w komentarzu).
Warto pamiętać o dwóch sprawach:
-
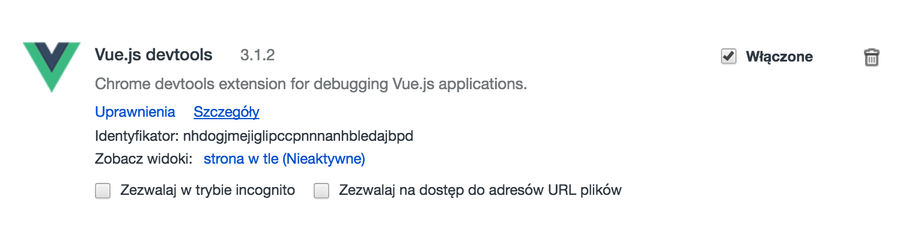
gdybyś miał problem z rozpoznaniem Vue.js załadowanego przez
file://to pamiętaj zaznaczyć zezwalaj na dostęp do adresów URL plików w ustawieniach rozszerzeń Chrome
- dodatek nie zadziała na wersjach produkcyjnych (zminifikowanych)
Po zainstalowaniu rozszerzenia możesz zauważyć dwie zmiany:
- obok paska adresu pojawi się ikonka, która podświetli się kiedy na danej stronie wykryje źródła Vue.js. Mało przydatne, można usunąć 😉
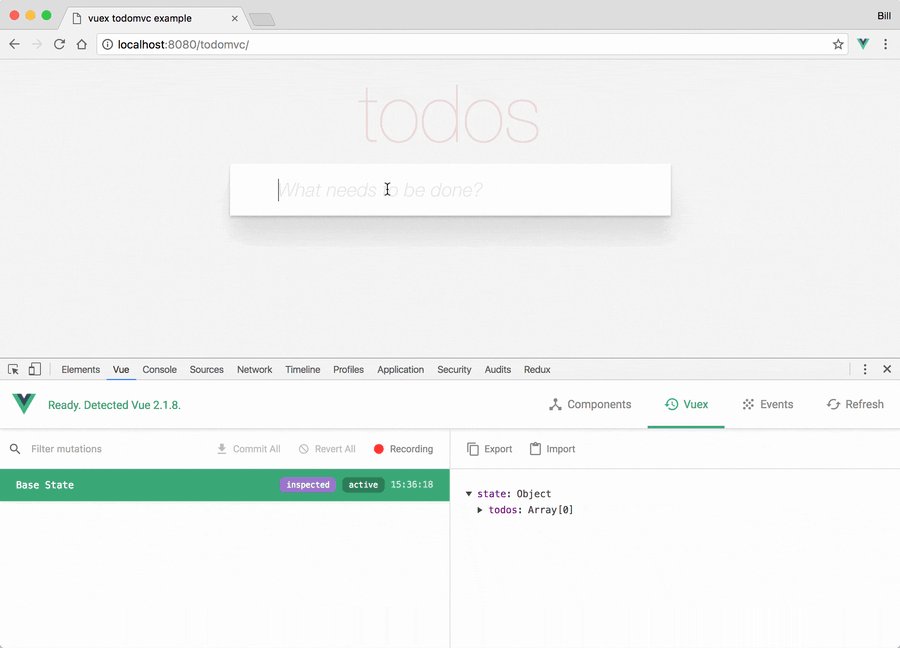
- W Devtools pojawi się dodatkowa zakładka
Vuei to interesuje nas najbardziej.
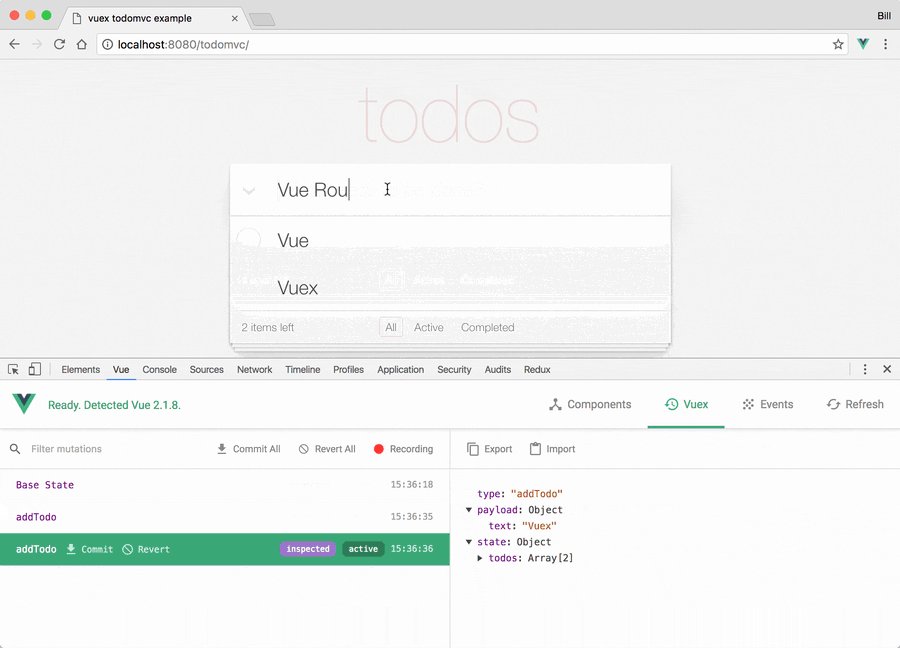
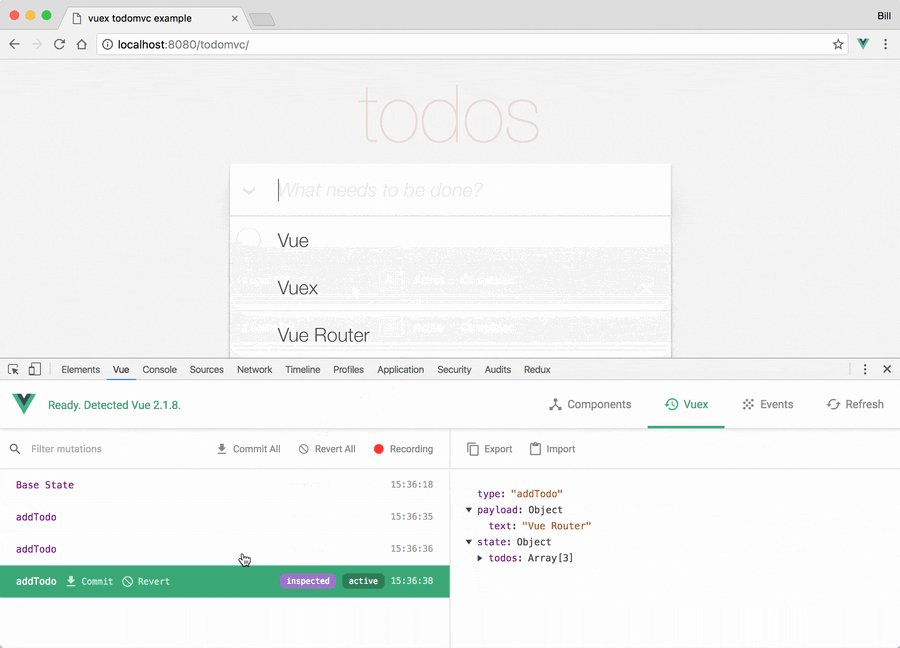
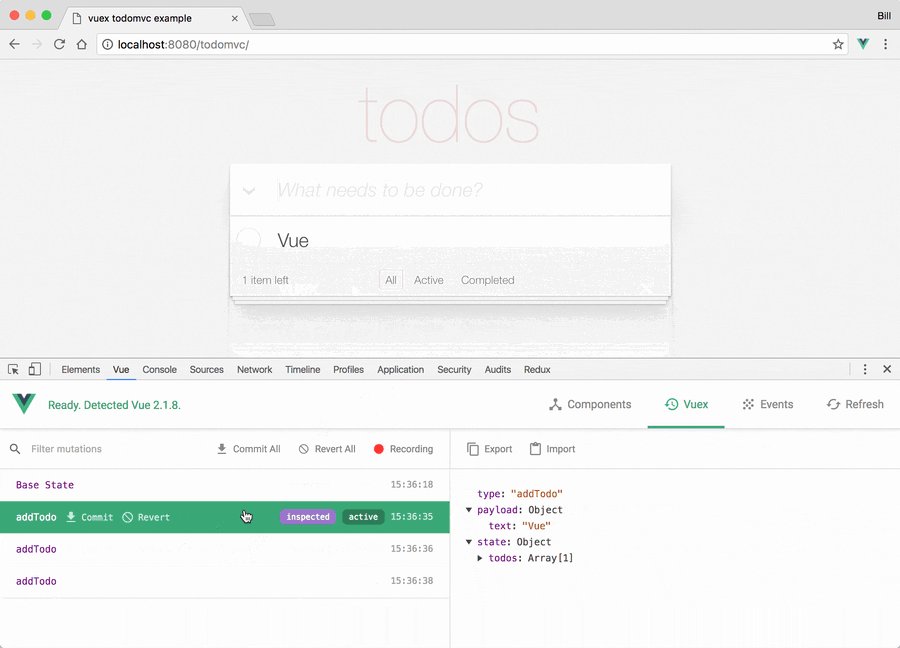
Przykład działania na TODOS

Todos to klasyczny przykład jak zbudować prostą listę zadań w danej technologii (sprawdź sobie stronę TodoMVC jak jesteś ciekawy innych przykładów np. Angularze, Backbone, React czy jQuery). Otwórz wersję napisaną w Vue.js, odpal devtoolsy i spróbuj pobawić się aplikacją dodając nowe zadania i oznaczając je jako wykonane. Oczywiście jednocześnie obserwując jak zmieniają się dane.
Kurs Vue.js krok po kroku
- Wprowadzenie i hello world
- Chrome DevTools
- Warunki i pętle
- Zdarzenia i metody
- Przypisywanie atrybutów
- kolejne
- odcinki
- wkrótce
Subskrybuj kanał na YouTube
Ten kurs to przede wszystkim kurs VIDEO co oznacza, że więcej informacji, przykładów, omówienie poszczególnych kroków i w ogóle dużo więcej niż w powyższym tekście znajdziesz w materiale video. Nie chcesz przegapić kolejnych odcinków? Subskrybuj kanał na YouTube!

















