Efekty CSS: podpisy obrazków (bez użycia JS)
|

W poprzednim wpisie zaprezentowałem wam kilka ciekawych efektów dotyczących miniaturek. Tym razem zajmę się efektami podpisów obrazków, które, sądząc po bogatej palecie skryptów JS, cieszą się dużą popularnością i są obiektem pożądania każdego szanującego się webmastera 🙂
Zobacz demoHTML+CSS
Tak jak poprzednim razem kod html ogranicza się do dwóch elementów - odnośnika i obrazka. Jedyną znaczącą różnicą jest dodatkowy atrybut data-title, w którym umieszczamy podpis.
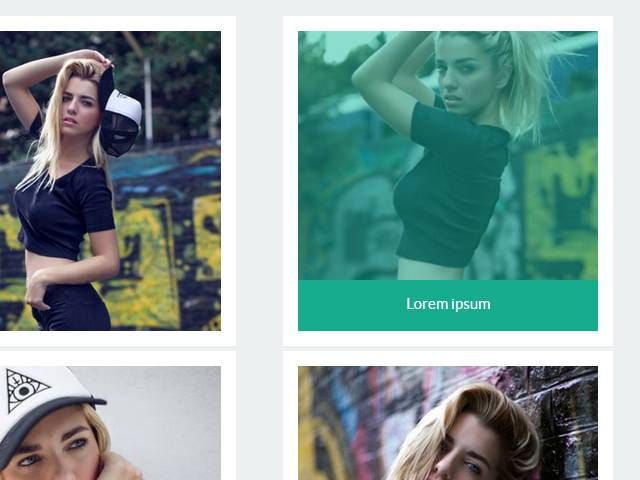
<a href="#" data-title="Lorem ipsum" class="title">
<img src="img/01.jpg" alt="" />
</a>
Zdefiniujmy też podstawowy wygląd obrazków i przygotujmy pseudoelementy :before i :after do dalszych animacji. Warto zauważyć, że pseudoelement :after będzie pobierał treść wprost z atrybutu data-title.
.title {
position: relative;
display: inline-block;
overflow: hidden;
border: 1em solid #fff;
background: #111;
max-width: 100%;
}
.title img {
display: block;
transition: all .6s ease-in-out;
width: 20em;
}
.title:before, .title:after {
content: '';
position: absolute;
text-align: center;
transition: all .6s ease-in-out;
width: 100%;
}
.title:before {
height: 100%;
}
.title:after {
background: rgba(24, 188, 156,.9);
color: #fff;
content: attr(data-title);
line-height: 1.5em;
overflow: hidden;
padding: 1em .5em;
text-overflow: ellipsis;
white-space: pre;
}
Efekt #1: Fade
Na pierwszy ogień najprostszy efekt - fade, czyli pojawianie się podpisu poprzez zmianę przezroczystości. Podpis możemy umieścić zarówno u góry, u dołu, jak i na środku zdjęcia.
.title.fade-in:after {
opacity: 0;
top: 0;
}
.title.fade-in.bottom:after {
top: auto;
bottom: 0;
}
.title.fade-in.middle:after {
top: 50%;
margin-top: -1.75em;
}
.title.fade-in:hover:after {
opacity: 1;
}
Jako że dodatkowa półprzezroczysta przesłona może nie pasować do każdej strony (wszak nie każdy chce, by mu coś jeszcze zdjęcia przysłaniało), została wydzielona i jest dostępna pod dodatkową klasą.
.title.fade-in.overlay:before {
background: rgba(24, 188, 156, 0);
}
.title.fade-in.overlay:hover:before {
background: rgba(24, 188, 156, .5);
}
Efekt #2: Slide
Drugi efekt - slide - pozwala na stworzenie mnóstwa kombinacji, gdyż zarówno podpis jak i przesłona mogą wjeżdżać z dowolnej strony. W demie znajdziecie kilka innych przykładów, choć i one nie wyczerpują możliwości tego efektu.
.title.slide:after {
top: -3.5em;
}
.title.slide:hover:after {
top: 0;
}
.title.slide.overlay:before {
background: rgba(24, 188, 156, .5);
top: -100%;
}
.title.slide.overlay:hover:before {
top: 0;
}
Efekt #3: Move
Kolejny efekt również jest rozwinięciem jednego z prezentowanych poprzednio pomysłów. Jako że podpis wjeżdża z góry lub z dołu i może przesłonić część zdjęcia, wycentrujmy obrazek, by nie tracić jego istotnych części.
.title.move {
background: rgb(24, 188, 156);
}
.title.move:after {
background: rgb(24, 188, 156);
bottom: -3.5em;
z-index: 2;
}
.title.move:hover img {
-webkit-transform: translateY(-10%);
-moz-transform: translateY(-10%);
transform: translateY(-10%);
}
.title.move:hover:after {
bottom: 0;
}
.title.move.overlay:before {
top: 100%;
left: 0;
background: rgba(24, 188, 156, .5);
z-index: 1;
}
.title.move.overlay:hover:before {
top: 0;
}
Efekt #4: Uncover
Jest to efekt bardzo zbliżony do poprzedniego. Główną różnicą polega na tym, że sam podpis znajduje się pod zdjęciem i jest przez nie odsłaniany.
.title.uncover {
background: rgba(24, 188, 156);
z-index: 0;
}
.title.uncover:after {
bottom: 0;
z-index: -1;
}
.title.uncover img {
z-index: 1;
}
.title.uncover:hover img {
-webkit-transform: translateY(-3.4em);
-moz-transform: translateY(-3.4em);
transform: translateY(-3.4em);
}
.title.uncover.overlay:before {
top: 0;
left: 0;
height: auto;
background: rgba(24, 188, 156, .5);
z-index: 2;
bottom: 0;
top: 100%;
}
.title.uncover.overlay:hover:before {
bottom: 3.4em;
top: 0;
}
Efekt #5: Corner
Zmieniamy nieco podejście. Tym razem podpis będzie pojawiał się w rogu, z którego wyjedzie przesłona. Sam efekt jest bardzo prosty i polega wyłącznie na manipulowaniu wielkością obramowania.
.title.corner:before {
border: 1em solid transparent;
border-top-color: rgba(24, 188, 156, .9);
border-left-color: rgba(24, 188, 156, .9);
width: 0;
height: 0;
top: 0;
left;
0;
}
.title.corner:hover:before {
border-width: 5em 12em;
}
.title.corner:after {
background: none;
opacity: 0;
top: 0;
padding-left: 1.5em;
text-align: left;
}
.title.corner:hover:after {
opacity: 1;
}
Efekt #6: Ribbon
Na koniec coś zupełnie innego - podpis jako popularna wstążka, która wjeżdża zza zdjęcia. Wszystko to dzięki odpowiedniemu ustawieniu opóźnień animacji.
.title.ribbon {
overflow: visible;
z-index: 0;
}
.title.ribbon:before {
background: #149e81;
left: .1em;
bottom: .9em;
width: 0em;
height: 3.5em;
-webkit-transform: skewY(45deg);
-moz-transform: skewY(45deg);
transform: skewY(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
transform-origin: 100% 100%;
transition: all .1s ease-in-out .5s;
z-index: -1;
}
.title.ribbon:hover:before {
left: -1em;
width: 1.1em;
transition-delay: 0s;
}
.title.ribbon:after {
background: rgb(24, 188, 156);
z-index: 2;
bottom: 2em;
left: -1em;
-webkit-transform: scaleX(0);
-moz-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
transform-origin: 0 0;
transition: all .5s ease-in-out 0s;
}
.title.ribbon:hover:after {
-webkit-transform: scaleX(1);
-moz-transform: scaleX(1);
transform: scaleX(1);
transition-delay: .1s;
}
Wsparcie przeglądarek

Współczesne przeglądarki nie mają większych problemów z powyższymi efektami. Zarówno Firefox 16+, IE 10+, Chrome 26+, Opera 15+ i Safari 3.1+ radzą sobie wyśmienicie. Wyjątkiem tradycyjnie już są starsze wersje IE, co zupełnie nikogo już nie dziwi… i Opera na silniku Presto, który co ciekawe nie radzi sobie z animowaniem pseudoelementów.
















