Kurs Vue.js krok po kroku – wprowadzenie i hello world
|

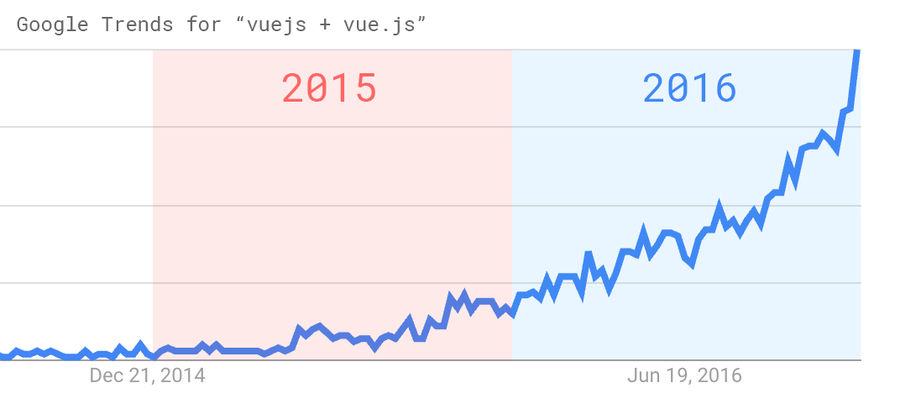
Vue.js wdarł się przebojem na scenę JavaScriptowych frameworków. Zdecydowanie 2016 to był jego rok. Wydawało się, że na rynku gdzie niepodzielnie króluje duet Angular / React już nic ciekawego się nie przebije do głównego nurtu, a jednak. Niesamowita prostota, dobra dokumentacja, niska bariera wejścia i niesamowicie szybko rosnący ekosystem spowodował prawdziwy boom.

Kiedy po raz pierwszy zobaczyłem proste akcje wykonane w Vue.js byłem zdumiony. Jako klasyczny backendowiec z dużą dozą niechęci dla JavaScriptu (parafrazując pewien popularny slogan „w nienawiści do JavaScriptu tak zostałem wychowany”) byłem zaskoczony w jak prosty sposób mogę użyć tego frameworka do ułatwienia sobie życia w sytuacji kiedy muszę „niestety” przeprosić się z frontendem. JS jeszcze nigdy nie był dla mnie tak prosty ale przede wszystkim jeszcze nigdy tak szybko mi się go nie używało, nie tracąc na niego tyle czasu co zwykle.
Dokładając swoją cegiełkę do popularności Vue.js chciałbym przedstawić poniższy kurs jako wprowadzenie i pierwsze kroki z tym frameworkiem. Kurs przejdzie od totalnych podstaw, poprowadzi za rękę i doprowadzi cię do miejsca w którym wykonasz już proste komponenty i będziesz mógł dalej zgłębiać swoją wiedzę w tym temacie.
Kurs kieruję do backendowców, którzy do tej pory mocno stronili od JS, ale także do każdego kto by chciał zacząć z Vue.js ale nie miał okazji aby zacząć, zmotywować się, coś zrobić, albo dla którego dostępne kursy były na zbyt wysokim poziomie zakładającym jakiś stopień wiedzy JS.
Kurs składa się z kilkunastu krótkich lekcji (w wersji video chciałem aby lekcje były maksymalnie kilkuminutowe) i kończy się pokazaniem jak użyłem Vue.js w mojej aplikacji w konkursie „Daj się poznać 2017”.
Hello World
W kolejnej części przygotujemy sobie środowisko do dalszej pracy ale już teraz chciałem ci pokazać, że naukę JS można zacząć dosłownie TU I TERAZ. Nie musisz się przygotowywać, nie musisz mieć programów, pobierać plików. Koniec z wymówkami! Odpal swoje pierwsze hello world w dosłownie mniej niż kilka minut.
Otwórz proszę serwis jsfiddle.net i zaczynamy. Ekran masz podzielony na sekcję HTML, CSS i JS. W JS z gotowych ustawień wybierz Vue.js 2.x, a w HTML wstaw DIVa na którym będziemy operować. W sekcji JS definiujemy odpalenie Vue na elemencie DIVa którego właśnie utworzyliśmy. Teraz przekażmy mu dane. I gotowe. Twoje pierwsze Hello World.
Za prosto? Spokojnie, w kolejnych odcinkach zajmiemy się bardziej zaawansowanymi przykładami ale obiecuję ci - będzie równie łatwo i przyjemnie. Zaczynasz naukę ze mną, dałeś się namówić? Daj znać w komentarzu.
- ilustracja z bloga autora Vue.js, polecam artykuł podsumowujący rok 2016
Kurs Vue.js krok po kroku
- Wprowadzenie i hello world
- Chrome DevTools
- Warunki i pętle
- Zdarzenia i metody
- Przypisywanie atrybutów
- kolejne
- odcinki
- wkrótce

















