15 webfontów, które musisz znać
|

Typografia to jeden z najważniejszych aspektów projektowania i tworzenia stron internetowych. Jednak ileż można ograniczać się do wąskiego grona wzajemnej adoracji: Arial, Verdana, Times New Roman? Na szczęście webfonty i dyrektywa @font-face pozwoliły nam na niemal bezproblemowe użycie i wyświetlenie dowolnych fontów w każdej przeglądarce. Wraz z rozwojem webfontów powstało wiele serwisów, pozwalających na zdalne osadzanie webfontów, a zdecydowanie najpopularniejszym z nich jest Google Fonts. Poniżej mocno subiektywne zestawienie 15 webfontów, które każdy webdeveloper powinien znać i stosować w swoich pracach.
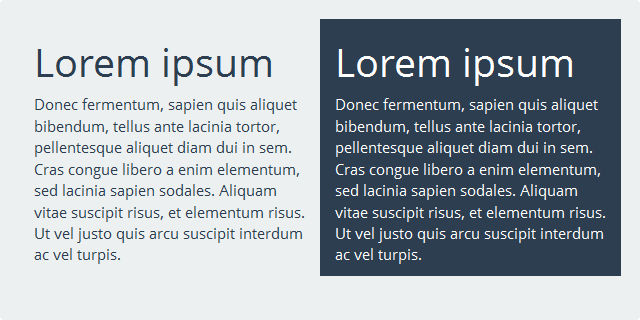
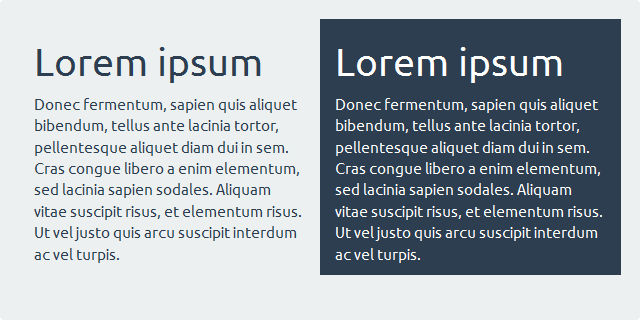
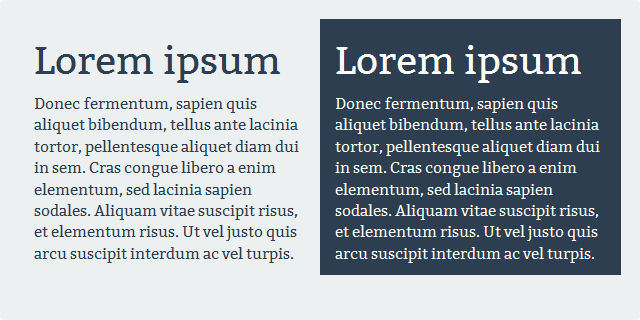
Open Sans

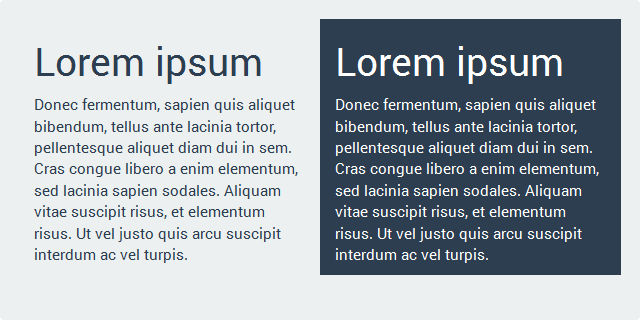
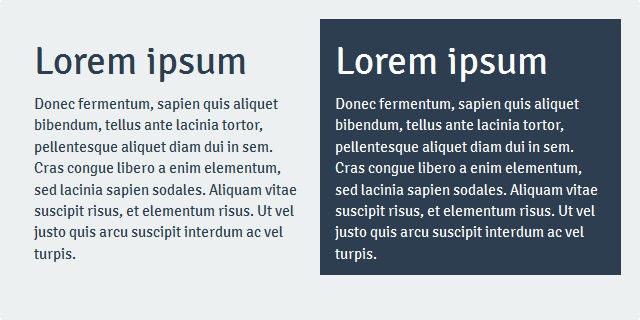
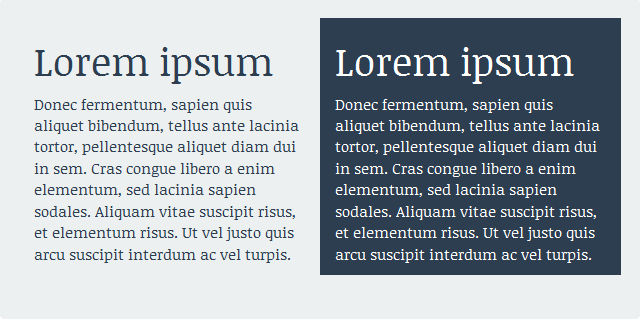
Roboto

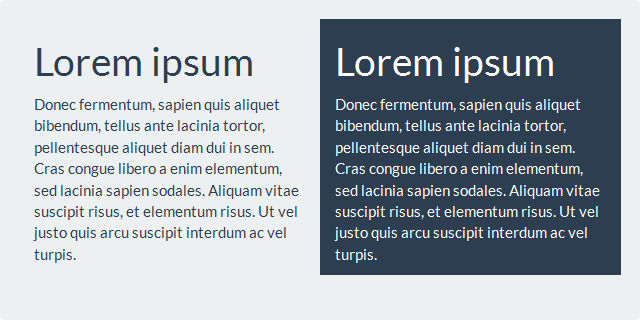
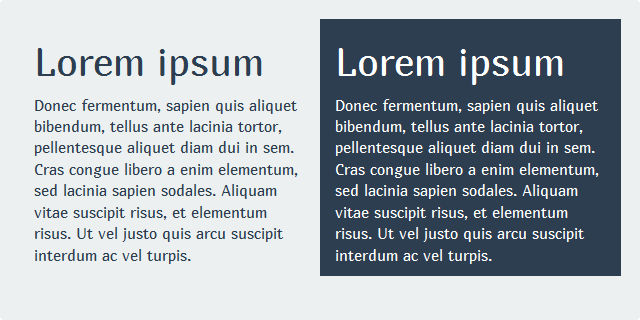
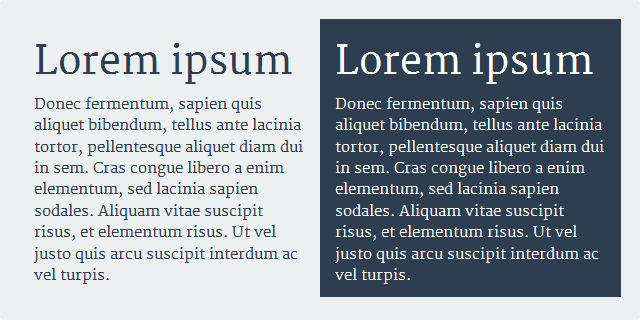
Lato

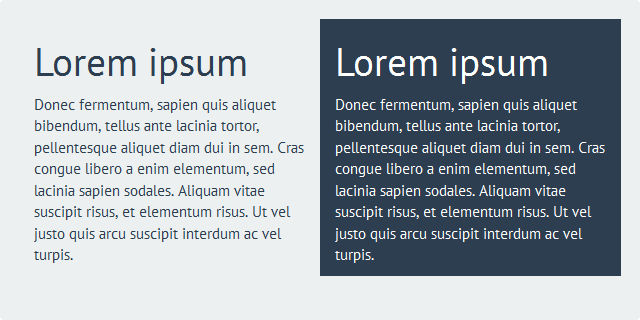
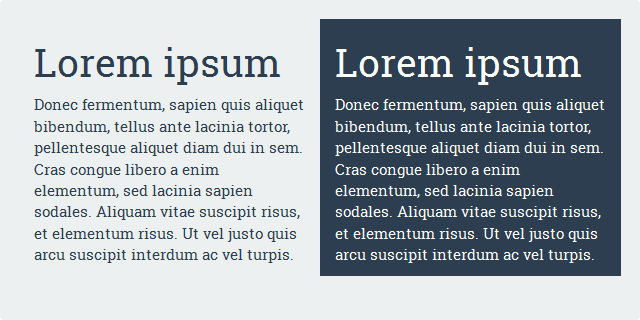
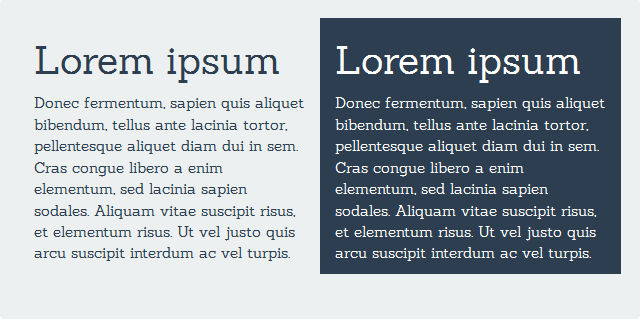
PT Sans

Ubuntu

Signika

Marmelad

Roboto Slab

Bitter

Noticia Text

Merriweather

Sanchez

Libre Baskerville

Playfair Display

Quattrocento

Programista (PHP/MySQL, Node.js/MongoDB), koder (HTML/CSS/JS), ale od biedy nawet layout machnie ;)
















